自分のブログが欲しいけど面倒な作業はしたくない…と思ってググってみると、Amazon Lightsailを利用することで簡単にWordPressを構築することが出来ると分かりました。
今回はその方法をご紹介いたします。
はじめに
AWSのアカウントが必要となります。まだ持っていない方は取得してください。
費用について
今回はAmazon Lightsailの1番低いスペックを利用します。そのため料金は$3.50/月となります。
- CPU:1コア
- メモリ:512MB
- ストレージ:20GB (SSD)
ちなみにLightsailではアウトバウンドデータ通信量の無料枠が月に1TB付属します。
AWSを利用する際にデータ通信料金が気になりがちだと思いますが、そういった面でもLightsailはかなりお得に使えるのでオススメです。
構築
構築に必要な作業は以下の4つです。
- Lightsailでインスタンスを作成
- ネットワークの設定
- WordPressの設定
- 動作検証
Lightsailでインスタンス作成
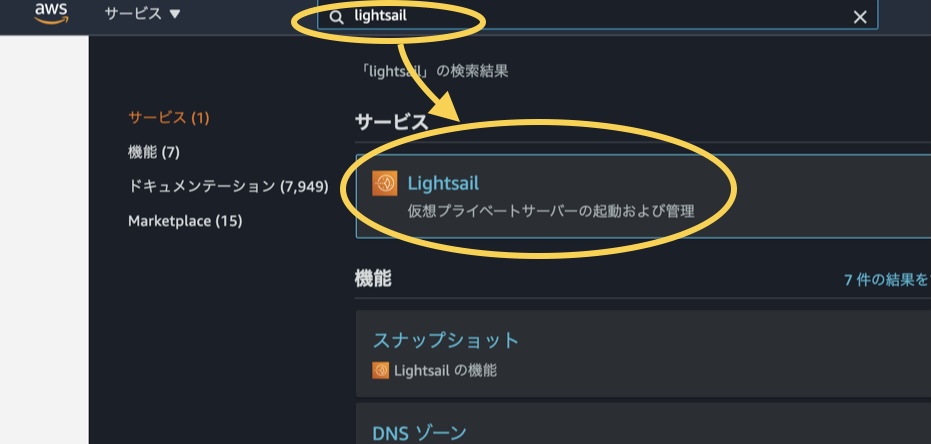
AWSマネジメントコンソールにアクセスして「Lightsail」を選択します。

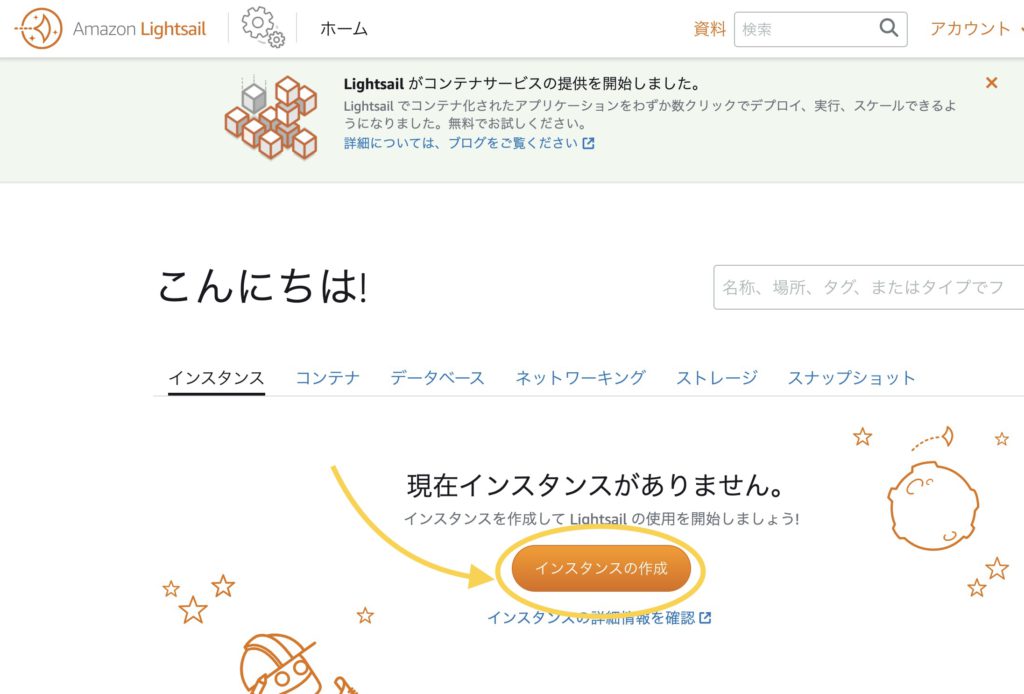
Lightsailのホームに移動し、インスタンスの作成をクリックします。

インスタンスの作成をするために、まずはインスタンスイメージを選択します。プラットフォームには「Linux/Unix」を、設計図には「WordPress」を選択します。
-1.png)
次にインスタンスプランを選択します。今回は自分用ということで、一番手頃な「$3.50/月」のプランを選択します。
-1024x434.png)
次にインスタンスの管理名を設定します。図の枠のエリアにわかりやすい名称をつけてください。その後「インスタンスの作成」をクリックします。
-1024x644.png)
「インスタンスの作成」をクリックすると、ホームに戻ります。
今作成したインスタンスのステータスがまず「保留中」になっていると思います。これが「実行中」になるまで待ちます。(※私が作成した際は1〜2分程度で実行中になりました。)
-1024x438.png)
.png)
ネットワークの設定
インスタンスが「実行中」の状態になったら、インスタンス名をクリックしてインスタンスの詳細画面へ遷移します。すると図のような画面になるので、メニューから「ネットワーク」を選択します。
-1024x560.png)
IPアドレスのセクションにパブリックIPが表示されていますが、これは動的に変わってしまうIPのため、固定したい場合には静的IPを作成する必要があります。今回は静的IPを作成するため「静的IPを作成する」をクリックします。
-1024x696.png)
「インスタンスへのアタッチ」のセクションで先ほど作成したインスタンスを選択して「作成」をクリックします。
作成済みのインスタンスが1つしかない場合、自動的にインスタンスが選択されているようです。
-1024x1011.png)
図のように表示されれば、静的IPアドレスの割り当ては完了です。
-1024x609.png)
WordPressの設定
次はWordPressへの初期ログインのためのパスワードの取得を行います。
インスタンスの詳細画面から「SSHを使用して接続」をクリックします。
-1024x771.png)
すると別ウインドウにコンソール画面が出現します。
そちらの画面上で次のコマンドを入力してパスワードを表示します。表示したパスワードは後ほど使用します。
$ cat bitnami_application_password-1024x538.png)
動作検証
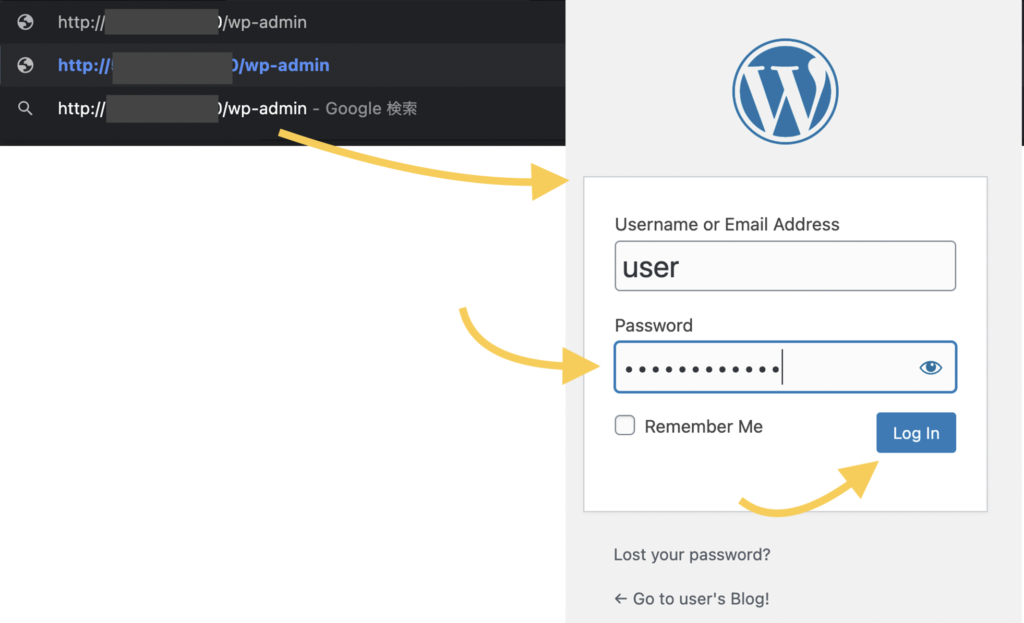
控えたパスワードと先ほど設定した静的IPを使ってブラウザからWordPressの管理者ページ(http://【静的IP】/wp-admin)にアクセスします。 ユーザ名は「user」です。

ログインしてダッシュボード(Dashboard)が表示されたら成功です。
-1024x375.png)
あとがき
Amazon Lightsailを利用して、出来る限り手早く低コストでWordPressを構築する方法のご紹介でした。
手軽にWordPressを使ってみたい、という方の参考になれば幸いです。


コメント